



Prima di spiegare le tecnologie che ho utilizzato per montare questo palco voglio raccontare la storia del mio sito Web personale.
L'idea di avere un mio sito è nata circa nel 2011, quando scrissi la mia prima riga di HTML. Il mio spirito da sognatore scaturì e galoppò a gonfie vele: Zuckerberg fatti da parte che ti faccio vedere io chi comanda.
In verità tutta la mia storia nel campo della programmazione è stato un continuo ciclo di euforia ed abbattimento: dai primi eseguibili in C# a quando ho avuto il coraggio di prendere in mano React. Ogni volta mi sembrava che potessi spaccare il mondo, ed ogni volta immancabilmente la mazzata della verità mi spianava il naso. Ma non per questo ho mollato, anzi.
Ma restiamo in carreggiata, questa è una storia che verrà narrata in tempi più maturi.
La prima versione prese vita nel 2012, ed era genuinamente brutto: un'accozzaglia di testi (rigorosamente in Times New Roman) appoggiati su un layout tabellare molto Anni '90. Non conoscevo l'esistenza di Javascript, di CSS soltanto le basi, eppure mi scoppiava il cuore dall'orgoglio ogni volta che finivo una nuova sezione.
Ovviamente dopo essermi guardato intorno e aver affossato la mia autostima ho avuto l'accortezza di non renderlo pubblico, in attesa dell'illuminazione divina.
L'idea poi è rimasta latente per svariati anni, un po' per mancanza di tempo, un po' perché pensavo di essere ancora troppo carente di esperienza. Ho riesumato la trovata all'inizio del 2016, creai un prototipo di blog piuttosto standard, layout a colonna centrale, lista con preview dell'articolo, con tanto di pseudo-CMS che permetteva di scrivere gli articoli in Markdown, o almeno questa era l'idea.
Certe difficoltà tecniche (per esempio interfacciare il "compilatore" in Markdown e AngularJS, tutte difficoltà facilmente superabili) mi hanno fatto perdere qualsivoglia passione per il progetto.
Questa esperienza (sebbene breve) ha aiutato a comprendere più profondamente la mia persona, e la modalità chiave per portare avanti un progetto con successo: lavoro di sottrazione.
Basta con le figate colorate, elementi che si muovono da una parte all'altra, interazioni forzate che se non hai un mainframe ti blocca il browser. Ore e ore per sviluppo, e per cosa poi? Per una durata della sessione di tre minuti, passati ad aspettare il preloader che finisca.
E così sia. Via AngularJS, via qualsiasi cosa che non sia Javascript Vanilla. Una cosa semplice, con stile, elegante. Della terza versione in verità non ho realizzato neanche l'home page, soltanto una landing page di work in progess, solamente in bianco e nero. Il motivo per aver scartato anche questo candidato è stata la scelta quantomeno stupida di voler usare proprietà CSS ancora in fase sperimentale, ossia clip-path.
In sé l'interazione non era complessa: si trattava di due div sovrapposti di cui veniva mostrata solo una parte in base alla posizione del mouse (o dell'ultimo tocco nel caso di piattaforma mobile).
È stata la mia rovina. Ho speso circa venti ore per far funzionare la proprietà cross-browser e responsive. La parte più assurda è che su Chrome (e sorprendentemente anche su Safari) è bastata la proprietà CSS per fare funzionare tutto, mentre su Firefox era necessario modificare manualmente le proprietà della mask all'evento di movimento del mouse.
In uno scatto d'ira ho eliminato i sorgenti. Per fortuna ho ancora i file compilati, un giorno o l'altro cercerò di spremere qualcosa di buono da quelle ore buttate.
Morale: lavorare di sottrazione è un buon principio, snellisce il risultato finale e contribuisce a dargli quella patina di eleganza difficilmente percepibile su siti più pesanti, o mal che vada un ottimo post-mortem. Esagerare però è deleterio: certi componenti di base invece sono usati così in larga scala che l'escluderli porterebbe soltanto ad un allungamento dei tempi di sviluppo. E seconda cosa, mai usare proprietà sperimentali.
Infine passiamo a Gennaio 2017. Euforico per l'immensa quantità di buoni propositi per l'anno nuovo (di cui buona parte ho già dimenticato) ricomincio a lavorare di buona lena ad un nuovo sito Web, partendo nuovamente da zero, e mi pongo le seguenti restrizioni:
Forte dei concetti descritti sopra ho utilizzato parti di vecchi progetti per costruire la colonna portante di tutto il sistema: la pipeline.
Il sistema di compilazione è incentrato su Gulp, erede del tanto rimpianto Grunt. Gulp, a differenza del precessore, ha il pregio di utilizzare la tecnologia degli stream a discapito dell'I/O su disco, di fatto scrivendo il file pronto per essere servito soltanto alla fine della task.
Di Gulp utilizzo una manciata di moduli per compilare i vari file: Pug, SCSS e CoffeeScript. Oltre che a queste task di base la pipeline si occupa di minificare le immagini, comprimere i file e creare source maps.
Anche la parte di infrastruttura è trita e ritrita: i file statici vengono serviti da un server Node.js basato sull'ormai collaudato Express. I dati prima di arrivare nei vostri schermi passano per nginx, configurato come *reverse proxy*. Il tutto è montato in una VPS basata su CentOS 7.
Ho deciso di lasciare il progetto open source, un po' perché voglio supportare Open Source Initiative, un po' perché effettivamente non c'è niente una vera e propria innovazione (dal punto di vista del codice e da quello artistico). Il codice è disponibile su GitHub a questo indirizzo. Fatene buon uso.
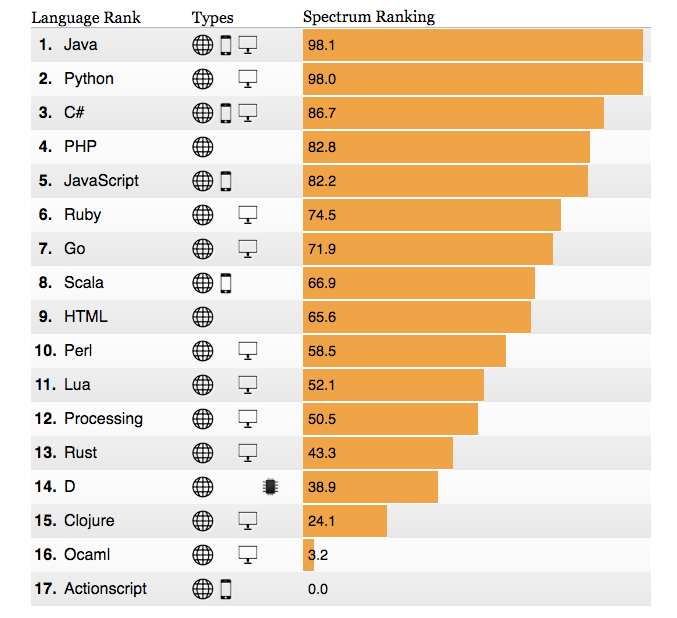
Prima cosa, considero PHP ormai un linguaggio anacronistico, molto solido nella sua struttura base ma tremendamente conservatore. Negli anni non è riuscito a restare al passo con linguaggi di programmazione più moderni tipo Node.js, Python o Go, nonostante la sua diffusione molto ampia.
Oltre a questo WordPress è un sistema complesso, offre un CMS completo ed estensibile, che è una cosa gradita se non fosse che aumenta esponenzialmente i rischi di intrusione. In ogni caso, delle fastastiche features che WordPress offre ne userei soltanto una frazione, e di quelle che userei posso sopperire con le mie skill, quindi a che pro?
Perché non voglio una piattaforma che mi leghi all'usare certi strumenti. Con la libertà che ho ora posso decidere di trasformare tutti gli articoli in voci di un database, oppure caricarli da un bucket S3, il tutto cambiando pochi file.
L'idea mi allettava, però voglio essere completamente slegato da servizi esterni. Sono così di carattere, preferisco usufruire qualcosa che ho fatto io piuttosto che ricevere una scatola chiusa e attenermi alle istruzioni ricevute.
OK ora basta, sono già stato abbastanza esplicativo nelle risposte precedenti. Il concetto si può riassumere così:
NdA: se guardate nella cartella drafts sulla repository potete leggere gli articoli in anteprima. Però non vorrete mica rovinarvi la sorpresa!